此文翻译自:http://www.codeproject.com/Articles/470107/ASP-NET-MVC-4-Introduction的一部分。
此示例代码将帮助你获得更多的理解MVC 4。
首先要创建mvc4项目,这块就不再介绍了。了
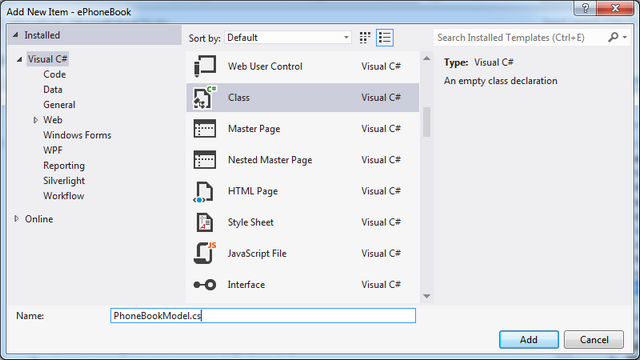
我们增加了电话簿Model类 。

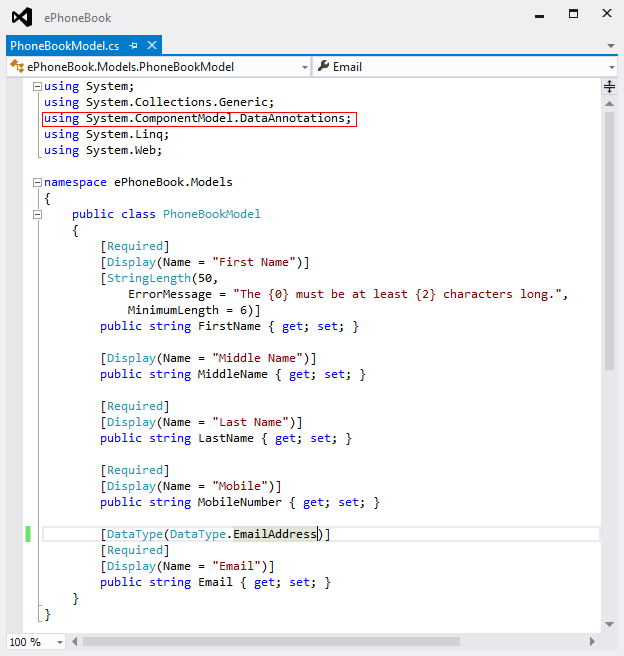
我已经改变了PhoneBookModel代码如下,

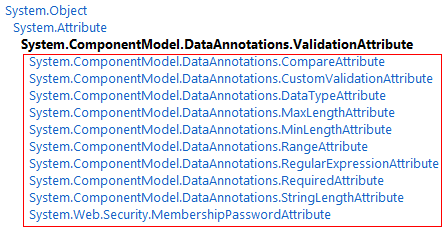
在这个类中,我已经提到了验证属性的元素。ValidationAttributes是来自
1 | System.ComponentModel.DataAnnotations |
。

上面的图片显示了可用的验证属性。阅读 更多从MSDN 验证属性。
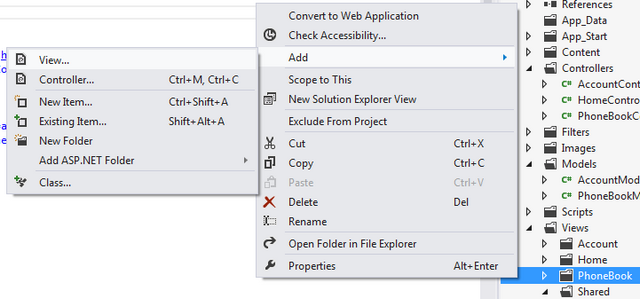
现在,让我们来添加所需的创建,编辑,删除,详细信息,列表视图,右击文件夹,单击“添加 - >”视图“菜单上。

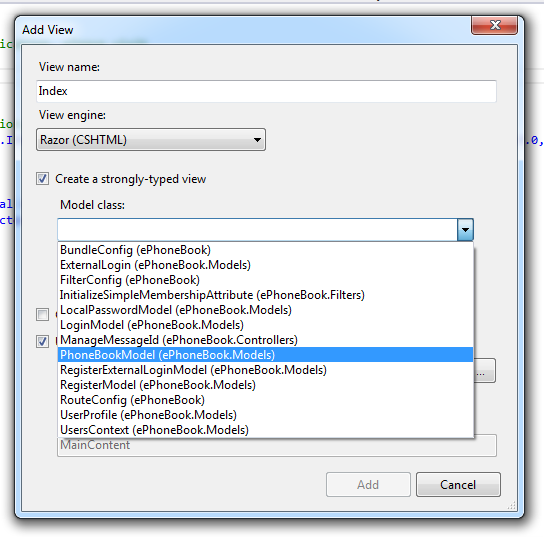
现在,我要添加列表视图,我的视图 名称为“Index”,并选择“创建一个强类型的视图模型",使该代码将生成相应的标准。

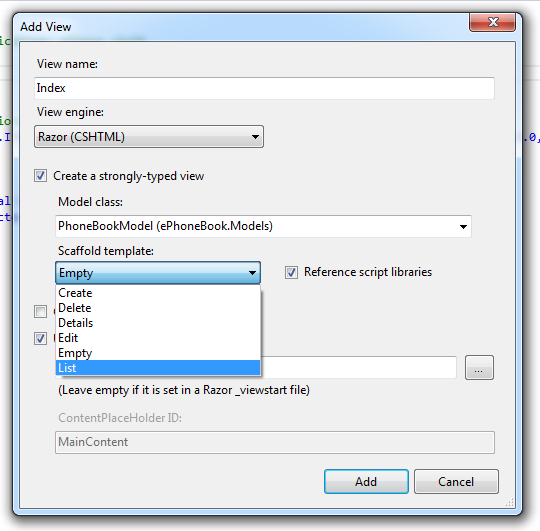
现在,我们可以指定模板的使用,使您的代码将按照模板生成的,我选择了像下面的模板“LIST”

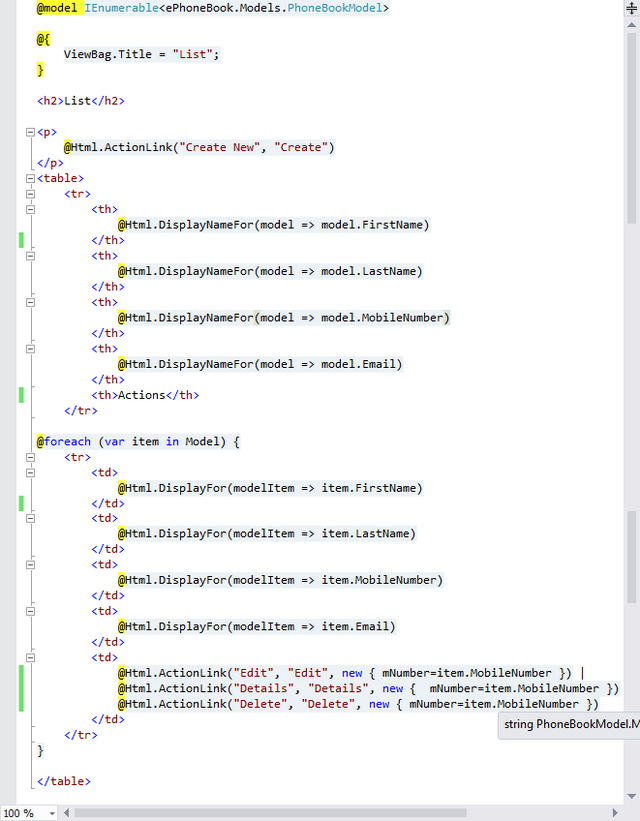
当你点击“确定”按钮.Index.shtml就会生成。

用同样的方法,我加入了这个示例项目中的所有文件

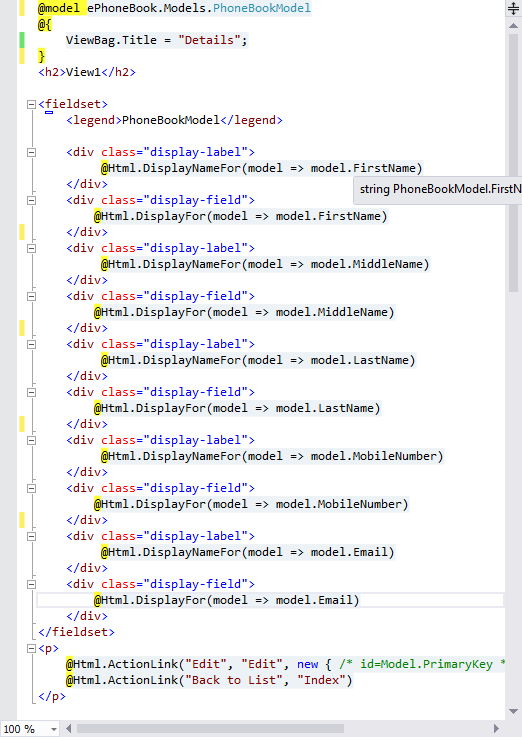
“详细信息”页面看起来像

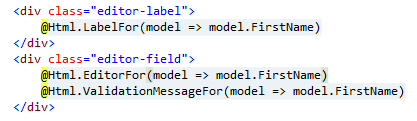
再看下创建模板

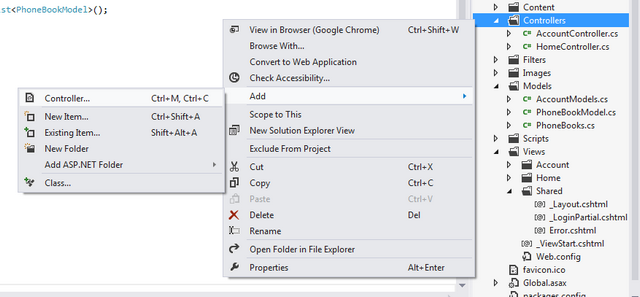
现在,我们需要添加控制器了。

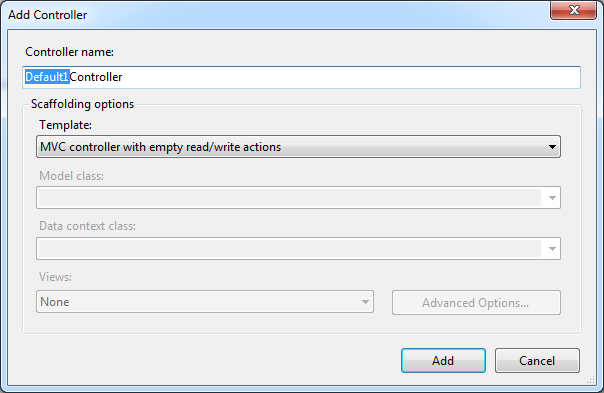
单击“添加” - >“控制器”菜单上,一旦你点击 该菜单,然后会显示一个弹出如下面 ,

在此对话框中有多个控制器模板
- 空的MVC控制器
- MVC控制器的读/写操作和视图,使用实体框架
- 与空的MVC控制器的读/写操作
- 空API控制器
- API控制器的读/写操作和视图,使用实体框架
- API控制器与空的读/写操作
我其中选用“MVC控制器与空的读/写操作的”控制器模板 现在给控制器的名称PhoneBookController。需要注意的是MVC要求所有控制器的名称结束,“控制器”。

点击“添加”按钮添加该控制器到我们的应用程序,控制器文件被创建为我们的模板选择,加入到我们的项目中,点击这里可以看到生成的文件
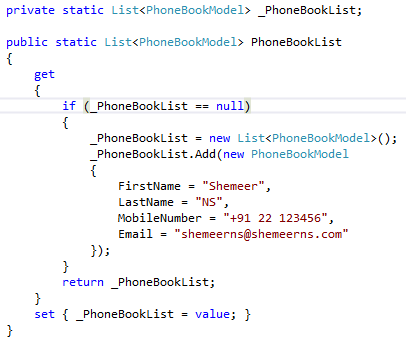
现在,我要修改新加入的控制器文件,第一件事我添加了一个属性,将有一个默认值的ePhoneBook

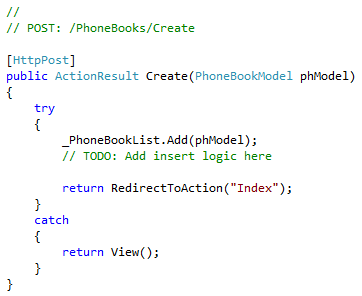
从那以后,我已经修改了创建方法,下同,

如果您看到此方法的返回类型是什么'' S 的ActionResult的ActionResult 。作用的结果表示框架将执行的命令代表的操作方法。ActionResult类的基类是采取行动的结果。它封装了结果的操作方法,并用于执行的操作方法代表了一个框架级别的操作。
- ContentResult
- EmptyResult
- FileResult
- FileContentResult
- FilePathResult
- FileStreamResult
- HttpUnauthorizedResult
- HttpUnauthorizedResult
- HttpNotFoundResult
- JavaScriptResult
- 的JsonResult
- RedirectResult
- RedirectToRouteResult
- ViewResultBase
- PartialViewResult
- 的ViewResult
从MSDN
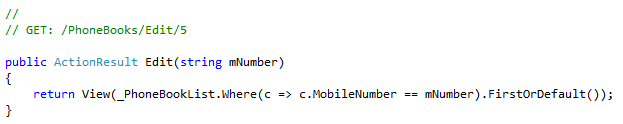
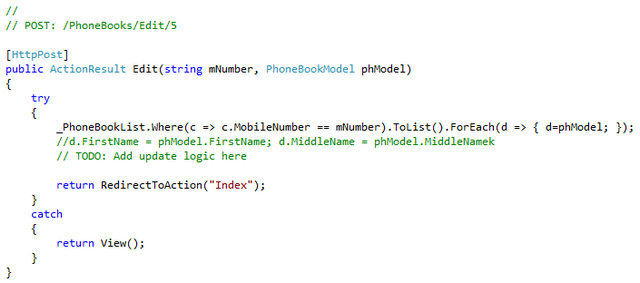
让回来到我们的应用程序,我已经更新了编辑也以同样的方式

上面的代码将返回的数据为所选条目的手机号码,Onceyou点击更新按钮在编辑页面下面的方法将被调用

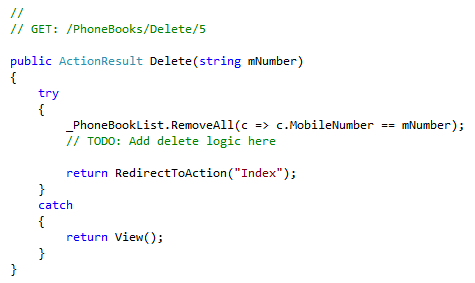
对于“删除”的方法,我们没有任何特殊的用户界面,这是whyonce条目被删除,我们返回“索引”视图。

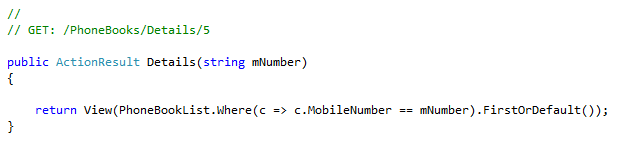
“详细信息”写入方法如下

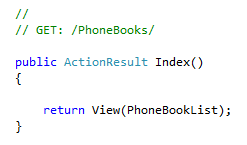
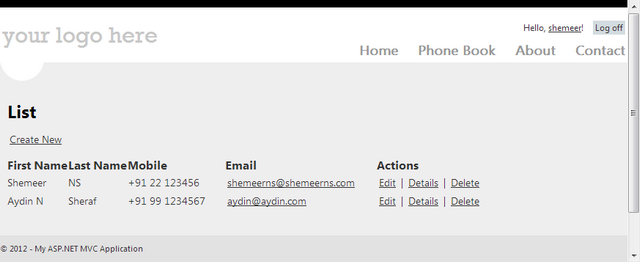
“索引”页将显示数据从下面的代码


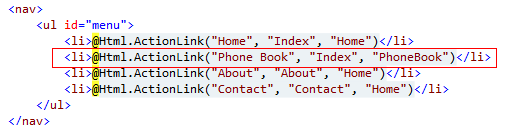
1 | _Layout.cshtml |
电话簿中,我添加了一个菜单。一旦全部完成,让我们的“运行”我们修改后的应用程序,

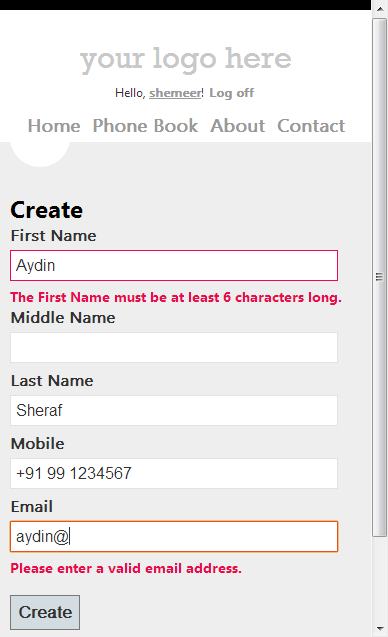
当你点击“创建新页面将显示以下

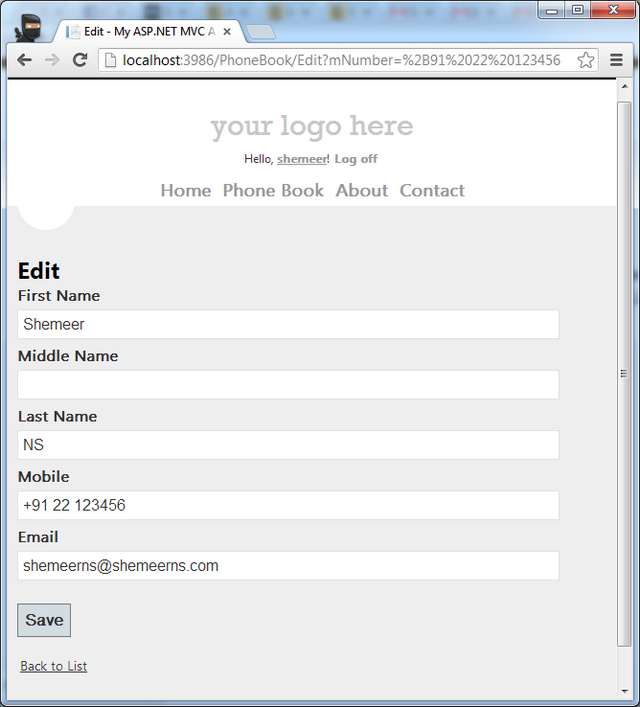
编辑页面看起来象下面这样的,所有的验证工作作为每验证attributesin模型。

在这篇文章中,从初学者的角度。我希望你喜欢这篇文章,相信会对你产生一定的价值。
声明: 本文由( zongyan86 )原创编译,转载请保留链接: 第一个MVC Web应用程序
- 上一篇:一起学习ASP.NET MVC4-4添加一个模型
- 下一篇:razor中@的优势

